
Usability is an indicator of how easy and convenient it is for users to find the necessary information and perform certain actions on the site (for example, searching for and ordering goods, subscribing to a newsletter). Usability testing is an important step in checking the effectiveness of the site as a whole. You can test your site for convenience yourself, using the advice of eMIS specialists.

You can check how convenient and functional all the elements on your site - menus, buttons, navigation, links - can be very easily and quickly using online services. Some of them can reveal a lot of interesting things about user behavior on your site. With their help, you will receive important data for further optimization, but if you want to see the fullest picture, you will need the participation of several real respondents. So let's get started.
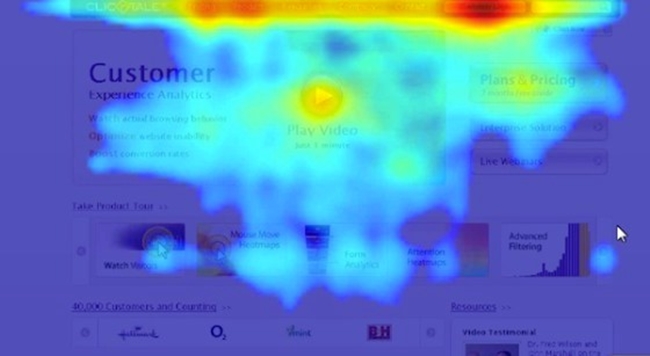
There is a service that allows you to track the behavior of users on the site in real time, fixing every movement with the mouse - Webvisor. This is a very useful tool with which you can monitor the person visiting your site in real time, as well as collect statistics on all users for a certain period. Based on the collected data, so-called. heat maps - i.e. the service marks the places that users click and go to most often. With the help of Webvisor heat maps, you can see:

Based on Webvisor heat maps, you can optimize the menu and site navigation.
Colors and graphics are an important part of website usability. The laws of color psychology and typography work on the Internet just like they do in regular advertising catalogs. The background of the site, the color of the menu and navigation buttons, the prevailing shades in the images, the contrast of the fonts, and even the chosen typeface - all this can both keep users in and repulse them.
Advice! You can check the contrast of graphic elements and the readability of texts using Adobe Photoshop by taking a screenshot of the site and converting it to grayscale. Play around with the contrast tool in the Edit tab and see how well the text blocks stand out. If the text is hard to read in b/w, the serifs look blurry, you need to choose a different typeface.

Using the Checkmycolours service, you can check the color scheme of all elements on the site, finding out how harmoniously the selected shades are combined with each other.
Doing usability testing with the help of online services is quite productive, but even they cannot give you a complete picture of user effectiveness. You can only make sure that certain elements on your site are convenient and how easy to use them with the help of live visitors. Conduct user testing with real people you know (for example, clients, acquaintances, friends, employees from another department), or use the Askusers service, where you can specifically find usability test respondents. This is a fairly effective tool for getting feedback.
If you don’t want to bother with registering and paying for the services of the service, you can go the other way and involve your friends in usability testing. It is desirable that these be people who are not related to your project, and ideally - representatives of different professions, age and social groups, men and women. To check the usability of a site, make up simple tasks that you need to complete on your site. They should be related to the key goals of his work: selling goods, providing information services, subscribing, etc. Make tasks purely practical, and not just checks for attentiveness.

Here is an anti-example: "Find the menu item "Delivery" on the site and enter the exact coordinates on the screen." Anyone can find and specify the desired element, but your goal is to test the site in action. Here is an example of correct tasks:
It is assumed that a person will immediately go to the “Shoes” section and use a filter there to sort products by price from lower to higher.
Obviously, here you need to use the feedback form and send a message with a question.
It is clear that the user must find a form to fill in their contact information (e-mail) and subscribe to the newsletter. You can create many more such tasks if you consider it necessary to check all the elements on the main and secondary pages of the site. At the end of user testing, be sure to give your respondents a questionnaire in which they must answer questions about the complexity of the tasks performed. For example, create a questionnaire:
And so on. Based on the received data, you can already optimize the site. First of all, pay attention to the points indicated by two or more respondents.

Adaptability is the preservation of the original properties of the site when switching from a desktop version to a mobile one. Since today more and more users use smartphones and tablets to access the Internet, it is necessary that your site be as convenient and “usable” both from a phone and from a personal computer. You can conduct adaptability testing yourself, as well as involve respondents in this similarly to the previous paragraph. Everything is elementary simple: go to the site from your phone and perform a couple of actions from user testing. Pay attention to the correct display of the site. In parallel with this, you can use Google's adaptability check services, or use the Adaptive service.
We told you about the main ways to check the usability of the site. Of course, no one bothers you to perform testing at least every week, but only a specialist can see the most complete picture. If you want your site to become the perfect tool for making money on the Internet, order usability testing from eMIS experts.
Read also:
Leave your contacts and we will contact you shortly
What do you wish to find?
Your application has been accepted.
We will contact you soon!